ブログの成功には単に優れたコンテンツだけでなく、魅力的なデザインも欠かせません。
デザインは読者の関心を引きつけ、ブログの信頼性や視覚的な魅力を高める役割を果たします。
本記事では、無料テーマ「Cocoon」を用いて、初めてのブログデザインを整えていきたいと思います。
はじめに
本記事のテーマは、WordPressを始めて一週間の間に、筆者が実際に困ったこととその対応のまとめとなります。
当ブログ開設に伴い、以前メインサイトにて公開していた「WordPress初心者が開設後一週間で困ったことと対応まとめ」という記事を、リライトの上再掲載しております。
当記事はそんな超初心者がブログ開設1週間の間に実際何に困り、何をどう対応してブログを形にしていったのか、その過程をリアルタイムで記事に落としこんだ力作であり、同じくWordPressに新規参入される方に参考にしてもらえたらいいと考え、公開に至りました。
前回の記事はこちらからどうぞ
ブログ開設までの全体的な流れ
この記事を読むことで、以下の様な目標を達成することができます。
WordPress 最初のデザイン設定
WordPressテーマの選択 「Cocoon」を例に
先の記事でも触れた通りにConoHa WING(コノハウィング)によりWordPressの自動インストールが完了すると、以下のようなホームページが完成し、公開されます。

こうして初めて持った自分だけのホームページ。。。
どうせやるなら見た目にもこだわりたいと思っていましたが、最初に抱いた感想は「なにこれ分からん笑」の一言に尽きます。簡単とは・・・。
一体世のWordPressを使ったブログはどうやってあんな高度なデザイン構築してるんだ?!
(はてなブログの方が良かったか?)
と本気で悩んでましたが、一週間も触っているとなんとなく「あぁ、確かに簡単だわこれ。」と心境の変化があったので同じく初心者の皆様もどうか安心してください。
後から調べるとこの初期の「Twenty Twenty-Two」というデフォルトテーマは現環境のブロックという機能に初めてネイティブサポートされた割と新しいテーマのようなので情報が少なく、見慣れないブログの形なので初心者には難しいかなぁと個人的に思います。
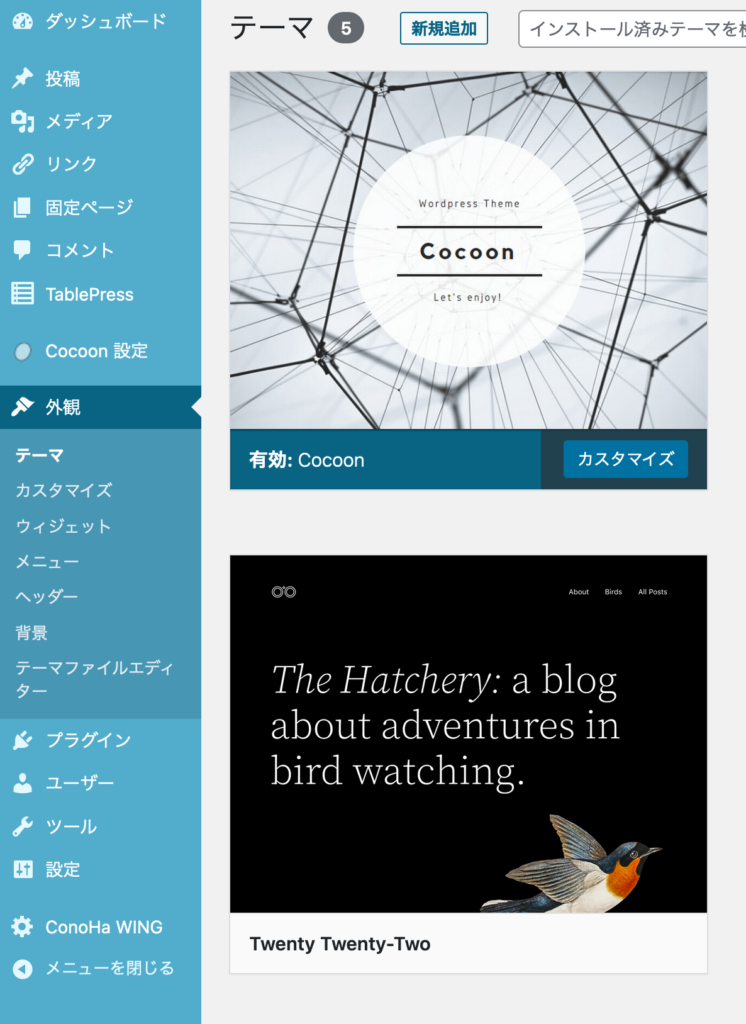
よってまずはサイトのダッシュボード画面から、左のリストの「外観」を選択し、テーマを変えてしまいましょう。とりあえず初心者向けなのは「Cocoon」かなと。

サイト全体のデザイン編 スキンの使用
「Cocoon」を設定したら見慣れたシンプルなブログスタイルに変更されます。
ただこのままではやはり味気ないので、色味等を編集しようとしましたが、一々設定していたらキリがなく、おまけに正直よく分かりませんでした。簡単とは・・・。
そこで色々調べていく中で、WordPressにはサイトのデザイン全体の骨格を形作る「テーマ」と、そのテーマを元にデザインを編集した「スキン」というものがあることを知りました。
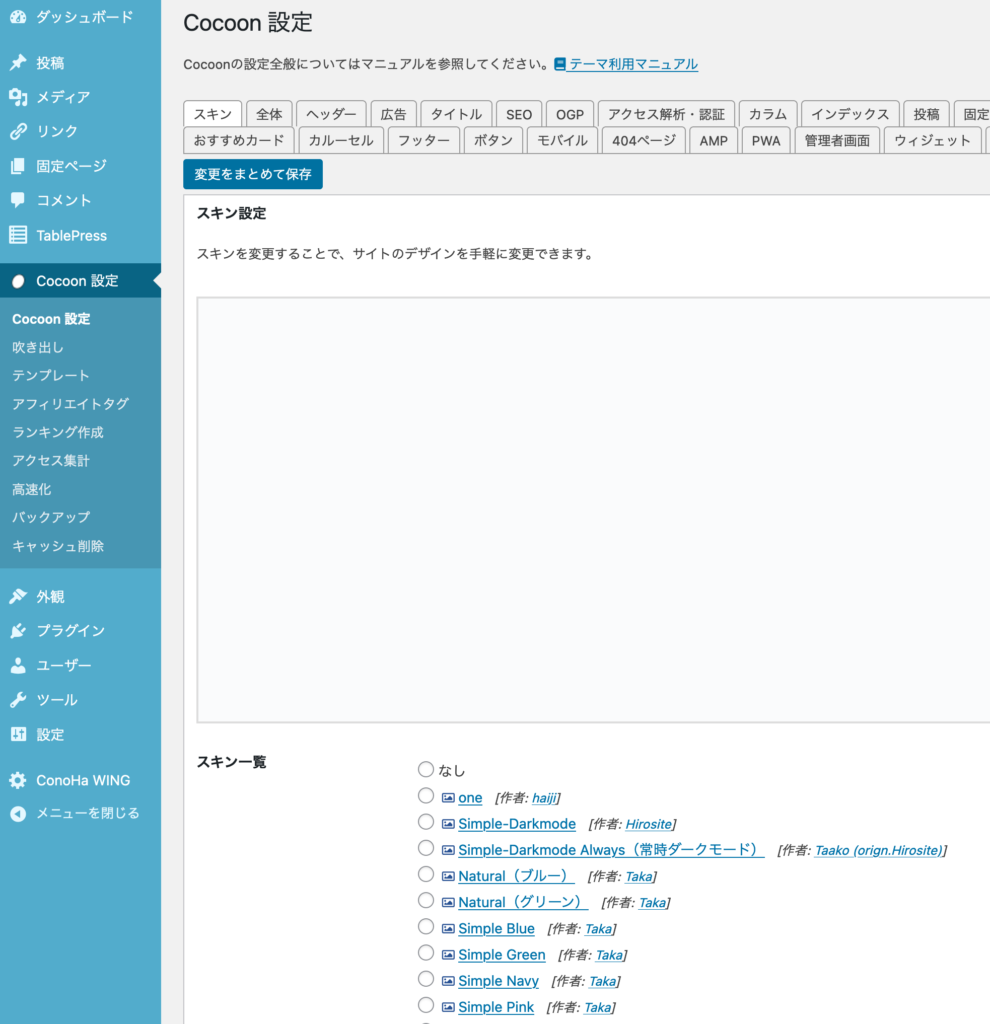
スキンを選択するにはダッシュボード画面から、左のリストの「Cocoon 設定」から最初のタブの「スキン」を選択し、スキン一覧にある任意のスキンを選択します。

今回はそのスキンの中からSeason (Spring) [作者: ぽんひろ]様
を使用させていただきました。作者のぽんひろ様ありがとうございます。
(※記事公開時点)
ブログタイトルのデザイン設定
ブログタイトルの変更の仕方
ブログタイトルはブログの顔となるところなのでやはり拘りたいですよね。
ただし初期のタイトル編集画面では編集できる項目はかなり少ないです。
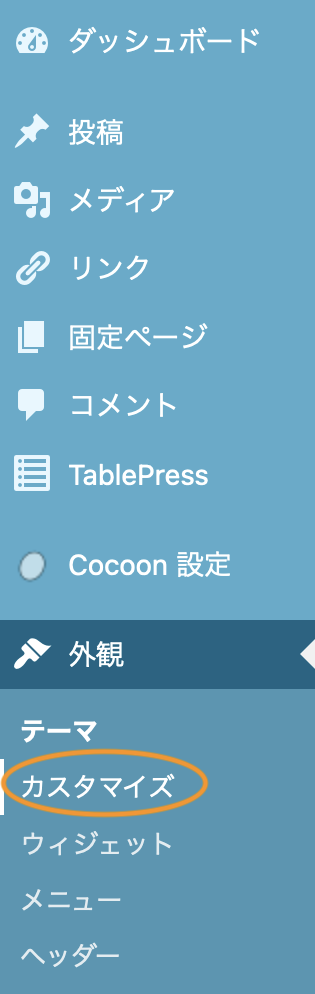
一例として(おそらく)デフォルトでの設定方法を見直すと、ダッシュボードのメニューより「外観」→「カスタマイズ」を選択すると、


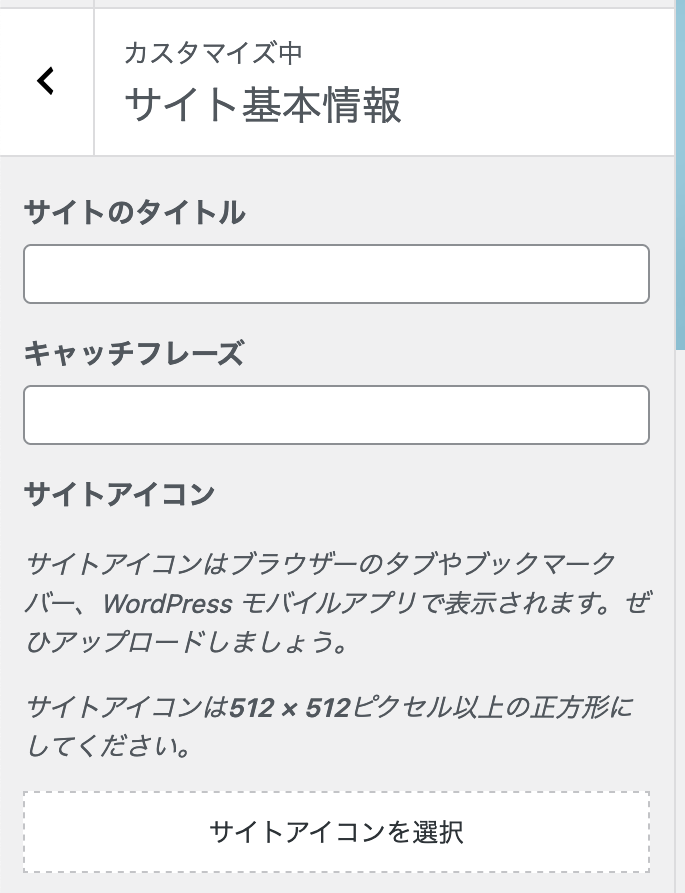
このような設定画面が出てくるため、「サイト基本情報」を選択すると、

サイト基本情報で「ブログタイトル名」と「キャッチフレーズ」
ブラウザのタブ欄に表示される「サイトアイコン(ファビコン)」を設定できます。
ただしこの方法ではタイトルの文字の大きさやフォント等を触ることができず、デザイン性に乏しいものとなります。
ブログロゴデザインの設定
ではデザイン性に優れたタイトルを作るにはどうすればいいのでしょうか?
答えは「ヘッダーロゴ」と「ヘッダー背景画像」の画像を用意し、設定することです。
Cocoonの場合、ダッシュボードのメニューより「Cocoon設定」を選択し、表示された画面の上のタブから「ヘッダー」を選択すると、「ヘッダー設定」画面が開き「ヘッダーロゴ」と「ヘッダー背景画像」の選択ができます。

…あとは各々の美的センスとPC技術との勝負です(笑)
開設4日目、画像編集ソフトでデザインを作成しては調整し、以下のような構成になりました。
モバイルやディスクトップ等画面サイズが変わると若干表記が乱れますが、今のところ気に入っています。

ブログロゴデザインに関しては、こちらの記事も併せて読むのがおすすめです。
まとめ
いかがでしたでしょうか。ここまでの手順を踏むと、
「WordPressテーマの設定」
「ブログ全体のデザインの調整」
「ブログタイトルヘッダーの設定」
ができたことと思います。
次回は実際に記事を執筆していく際に気を付けたいことを取り上げていきます。










コメント