無料テーマ「Cocoon」と有料テーマ「SWELL」の比較
この度当サイト立ち上げに伴い、WordPressで大人気有料テーマである「SWELL」を今回初導入してみました。
今回の記事では、以前のサイトで約1年使っていたこちらも大人気の無料テーマである「Coccon」と比較して、気に入った点や気になった点を簡潔にまとめていきたいと思います。

SWELLのメリット・気に入った点
デザインが圧倒的に美しい
いきなり抽象的で申し訳ないですが、もうこの一言につきます。
Cocoonなり他のWordPressテーマで一度でもサイトデザインを触った人にはわかると思いますが、圧倒的にサイト型のデザインが構築しやすいです。



SWELL自体の使い方はほとんどわかっていない初期の段階から、感覚だけでこれだけのサイトデザインを構築することができました。
もちろん今までのCocoonで培ったサイト型デザイン構築の技術があってのことですが、これを作り出した後みてしまうと、メインサイトも作り替えたくなってしまうほど圧倒的です。




 編集部
編集部その後ですが、メインサイトも結局SWELLに移行しました。
迷ってるぐらいなら移行することをお勧めします。
段落(本文)での文字の装飾が多様
段落は全ての文章の基本の構成ブロックですが、こちらの装飾がSWELLは強いなと感じました。
文字ばかりでなく、こうやって視認性の高める工夫をしたいですね
初期の段階でもこれだけの機能があり、上のような「グッド」や「ポイント」などが簡単に使えて便利です。


その後Cocoonにも同様の機能があったことに気づいたのは、SWELLを使ってからでした・・・。
ただ使い勝手や違和感の無さはSWELLに軍配があがります。
カテゴリーページのカスタマイズの自由度が高い
SWELLでもデフォルトではただ新着順に並んでいるだけなので、あまり気づかれないですがブログパーツを用いてカテゴリーページを「ブロックデザイン」で自由に作ることが可能です。
こちらについては後日加筆していきます。
新機能 リッチカラムが便利すぎる
Cocoonの他どのWordPressテーマでも標準で「カラム」というブロックの横幅を2分割したり、66:33のような3分割にする機能があるのですが、SWELLは独自のリッチカラムという機能を持っており、これがものすごく便利です。
表の機能が圧倒的すぎる
これはもう実物を見た方が早いので、実例を
| メリット | デメリット |
|---|---|
| メリット メリット メリット メリット | デメリット デメリット デメリット デメリット |
  商品A |   商品B |   商品C | |
|---|---|---|---|
| 機能A | 少し古い | 普通 | 最新機能 |
| 機能B | 非対応 | 制限付き | 使用可 |
| 性能A | 200[単位] | 500[単位] | 1000[単位] |
| 性能B | 500[単位] | 1000[単位] | 800[単位] |
| デザイン | 普通 | 良い | 微妙 |
| 価格 | 5,000円 | 10,000円 | 15,000円 |
| 購入する | 購入する | 購入する |
こんなブロックが標準で出せます。すごすぎる・・・
SWELLのデメリット・気になった点
一方で、有料テーマなのにここは「Cocoon」と比較して弱いな、残念だなという点もいくつかあったので紹介します。
ブログカードに不具合がある?
個人的に一番デメリットが大きいのはブログカードです。
SWELLだと「関連記事」というブロックになるのですが、なぜか初期設定ではサムネイル画像が表示されず困っております。
試しに内部リンクの関連記事を置いてみましたが本当にシンプル。
サムネイル画像すらなく、縦の長さも狭いので、スクロールしていたら内部リンクがあることに気づかないのではないかとさえ思えてしまいます。
ただなぜか外部リンクだとサムネイル画像表示されるのですね・・・。今後直し方がわかれば投稿を訂正いたします。
⇨追記で解決しました。




すこし進展が見られました。


設定の全く同じ関連記事ブロックを使用しましたが、「記事IDでリンクを指定」してあげると画像が表示されました。
同様の症状でネット検索してもなかなか出てこないので、SWELLで関連記事でサムネイル画像が出ない方の参考になると幸いです。
・・・しかし記事タイトルで検索すればリンク貼れる便利機能あるのに、この操作は少しめんどくさいですね。
普通に自サイトのURLをコピペするだけでブログカードが出せるようになりました。


キャッシュクリアなど色々試してみましたが、結局のところ決め手となる原因は分からず仕舞いでした。
ブログ開設からある程度日数が立つ必要があるとかでしょうか?
とにかく普通に動作してくれるようになり助かりました。
書いている記事の文字数が分かりにくい
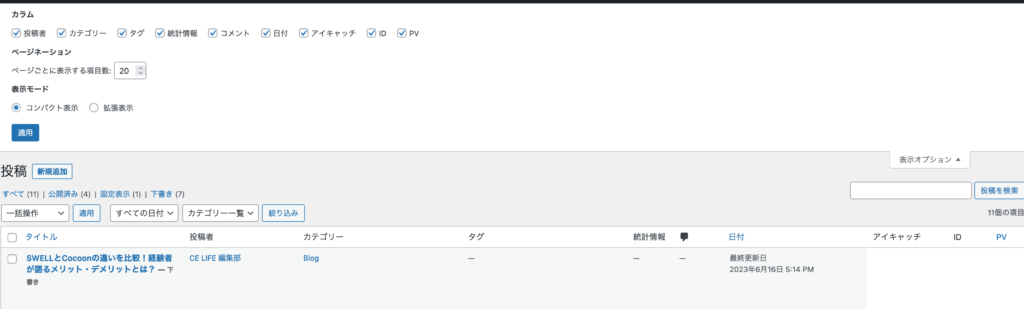
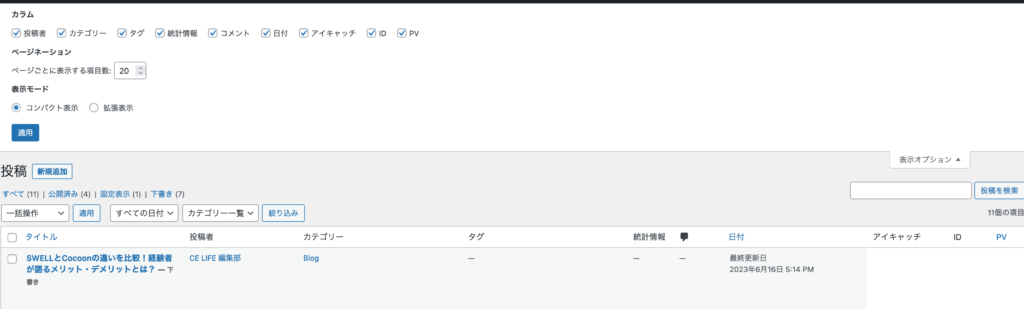
次に気になった点は、SWELLでは投稿一覧ページの中に文字数が表示されないんですよね。


(初期設定)
一方でCocoonは投稿一覧ページの中に文字数を表示することができます。
また文字数とPV数がそのすぐ隣に表示されているので、多くの記事を比較する際「この記事は文字数の割に読まれているな」とか、あるいはその逆の判別がし易かったですね。


(表示項目はアレンジ済み)
SWELL文字数の確認方法
一応SWELL公式の文字数確認方法は次のとおりです。
- ブロックエディタの記事作成画面の左上にある3本線の「ドキュメント概観」をクリック
- 「リスト表示」と「アウトライン」が表示されるのでアウトラインを選択
- 文字数と単語数が表示されます




この方法を使えば、記事の執筆中のリアルタイムの文字数の把握は可能です。
ですがこの方法はCocoonでもできますので、少し劣ってる感は歪めないです。
CocoonからSWELLに移行した所感についてまとめ
まとめです。
現状ではトータルで非常に満足しています。
やはりデザイン性が優れているというのは個人的にポイントが高かったですね。
まだ本格的に使い始めてから一週間も経っていないので、この記事は徐々にアップデートしていく方針です。
更新マークがありましたら、また一読いただけると幸いです。それでは。












コメント